Contents
HTML5の勧告来て、css3の勧告マダー?と思う人が多いと思うけど、ちょっとまった。じゃあHTML5はマスターされておるのでしょうか。
僕だってあやふやな部分多いけど、まだまだ定義もブレブレだったりでしょうがない部分はありますが、HTML5でコーディングされたサイトのソース見ても、これおかしくないかな。。。って思う事が多々あります。
前の記事でも書いたけど、またくどくどと書く。
header要素はイントロダクション
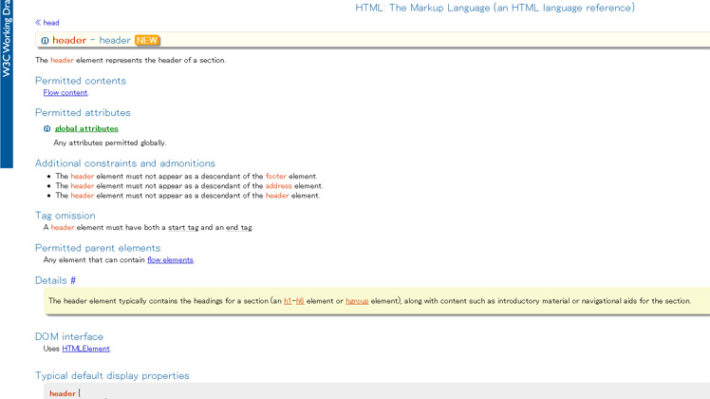
header要素は、あくまでもイントロダクションであって、セクションに必須な項目と考えるのは難しいです。
あくまでもイントロということは、セクションに2個あるのも間違いかと。
headerというタグはあくまでも支援要素であって、使わなきゃ!いけない訳じゃない。いうなれば、縁の下の力持ちです。
header要素はアウトライン・アルゴリズムに参加しない
headerはイントロダクションなのです。
しかもアウトラインアルゴリズムに参加しないので、前置きを書くにはピッタリな支援要素ということになります。
例を書いてみます。
[html]
<article>
<header>
<p>ようこそ・・</p>
<h1>パパラッチのお部屋</h1>
<h2>パパラッチのお部屋に異変が起きた</h2>
<p>今あなたの後ろにいるの。今からそのことについて書くね。</p>
<h2>始まりはいつも雨</h2>
</header>
<p>この前の日曜日の事なんだけど、お団子を食べ過ぎたの。。</p>
~~~
</article>
[/html]
こんな書き方で、header要素はアウトラインアルゴリズムに参加しないので、/header以降のpタグは/headerの真上のh2について書かれてることになります。
イントロ要素で支援要素なんだけど・・果たして、要るの?と言われたら立場無いので言っちゃダメです。
hgroupとheaderで、重量化ごくろうさまです
よくhn一個をheaderで囲っているソースを見ますが、それって全く意味無いのではないでしょうか。
そこまでならまだしも、一つの見出し要素だけを、ご丁寧にhgroupで囲ってるソース見ると、まさに『なんも言えねぇ』状態なのです。
そもそもhn一個ならheaderで囲む必要なんて無いのです。
headerの位置づけは、フローコンテンツ。
補足すると、セクショニングコンテンツではありません。
bodyタグ直下のheaderは、そのページのhn(見出し)や、メインのnavを入れる形になるし、コンテンツ内のarticle要素にheaderを入れるなら、そのarticleの見出しやナビゲーションを入れることに使用する感じです。
[html]
これ、どうなの?な例
<article>
<header>
<h2>ここに見出し</h2>
</header>
~
~
</article>
[/html]
ここまでなら、まだ救われるんだろうけど、以下のソースはチョット・・
[html]
いただけない例
<article>
<header>
<hgroup>
<h2>ここに見出し</h2>
</hgroup>
</header>
~
~
</article>
[/html]
疲れたし、寝ます。
- Facebook GraphAPI v2.9でいいね・シェア数をPHPで取得して表示 - 2017年9月7日
- phpstormのFilewatcherでautoprefixerを使う方法 - 2017年1月19日
- Custom Field Templateを使用してのプレビューを実装 - 2016年1月14日
- WordPress:WooCommerceを使ってみて分かったこと - 2013年7月5日
- 誰得なプラグイン Ultimate Google Analytics改をひっそりと公開します - 2013年6月4日
- プラグイン『WooCommerce Fields for Japan』を公開しました - 2013年4月21日
- 公式 WordPress.orgプラグインディレクトリでのプラグイン公開のススメ - 2013年4月17日
- WordPress:WooCommerceを日本仕様へと日本語化 - 2013年4月15日
- webクリエイター パソコンを買う。 - 2013年3月16日
- WordPress:『続きを読む』read moreをpタグで囲む - 2013年3月5日


0 comments found
Comments for: HTML5:headerをどこよりも詳しく書く!