ググったけど出てこないので自分で作ったのでメモ
JetBrainsのIDE phpstormやwebstormは非常に便利でかゆいところにも手が届くのですが、初めてかゆいところに手が届かなかったのがautoprefixerの導入です。
標準装備のFile Watchersでcompassも使えるのだけど、嫌いなので使わずにsassのコンパイルをするときに今まで普通にscssのFile Watchersで済ませていました。
しかし、File Watchersを自分でカスタマイズしたものを作成出来ることに気付いたので、
標準のFile Watchersでのコンパイルを外して、gulp.taskをFile Watchersで自動コンパイルさせることにしました。
目的としては、
- sassコンパイルしたい
- soucemap マップファイルは出力させたい
- auto prefixer使いたい
- 作業するファイルだけ見守っていて欲しい
- ついでにcssをminifyしたい
gulpと必要なパッケージをインストール
package.json
|
1 2 3 4 5 6 7 8 9 10 |
{ "devDependencies": { "gulp": "^3.9.0", "gulp-sass": "^3.1.0", "gulp-sourcemaps": "^1.11.0", "minimist": "^1.2.0", "gulp-clean-css": "^2.3.2", "gulp-autoprefixer": "^6.6.1" } } |
バージョン?そんなもの適当です。
とりあえずnodeのバージョンが0.xなのでsourcemapsは1.xを使用
gulpでtaskを用意する
gulpfile.coffee
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
gulp = require 'gulp' sass = require 'gulp-sass' autoprefixer = require 'gulp-autoprefixer' cleancss = require 'gulp-clean-css' minimist = require 'minimist' sourcemap = require 'gulp-sourcemaps' args = minimist(process.argv.slice(2)) path = src: scss: args.PATH_SRC dest: css: args.PATH_SRC.split(args.FILENAME)[0].replace('sass', 'css') gulp.task 'compile-sass', () -> gulp.src path.src.scss .pipe sourcemap.init() .pipe sass() .pipe autoprefixer() .pipe cleancss() .pipe sourcemap.write('.', {includeContent: false }) .pipe gulp.dest(path.dest.css) |
sassフォルダ下にscssファイルがあって作業、
出力するcssとmapファイルは、sassフォルダと同じ階層のcssという名前のフォルダに書き出す。
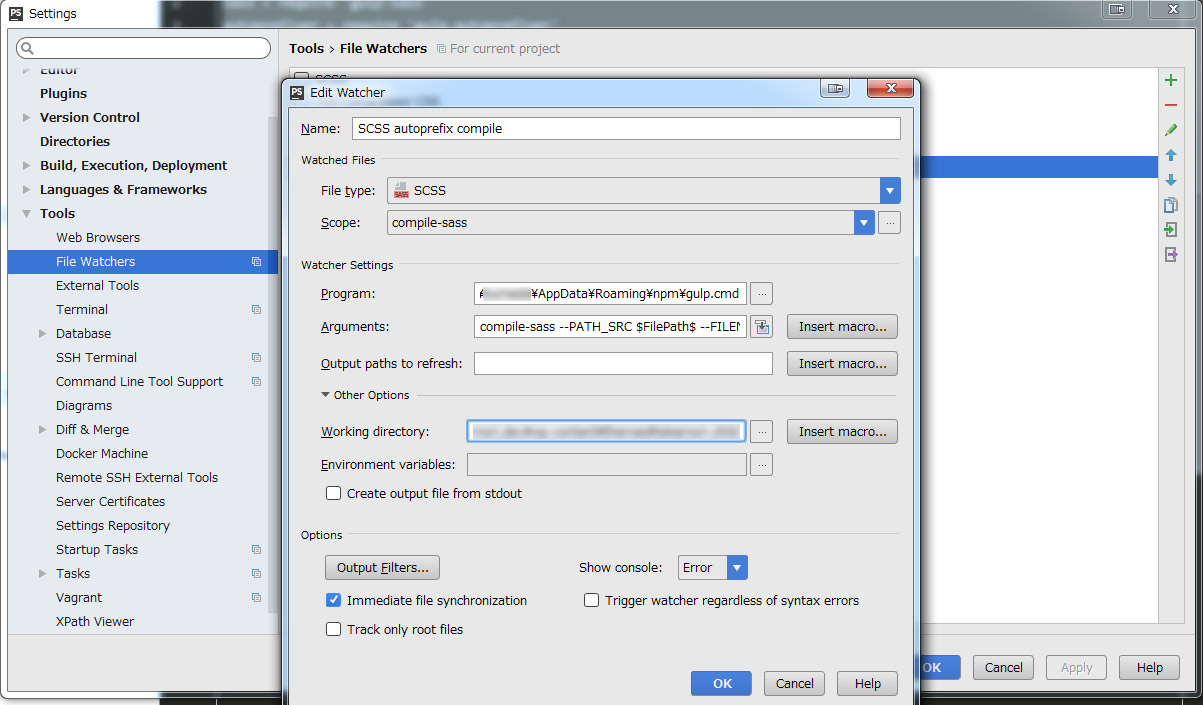
phpstormでの設定
- ctrl + alt + sで設定画面を開く
- Toolsの中からFile Watchersでaddからcustomを選択
- Nameは「SCSS autoprefix compile」とか適当に
- file typeはscssとかsassとか、使いたい方
- scopeで作業してるファイルをinclude
- programには『C:\Users\ [ユーザー名]\AppData\Roaming\npm\gulp.cmd』(windowsユーザーなので)
- argmentに『compile-sass –PATH_SRC $FilePath$ –FILENAME $FileName$』
- Other Options内のWorking directoryには上記taskを記載したgulpfile.jsを置いてあるフォルダを
argmentの部分、コピペしたらエラー出ますので以下追記2017/2/23
|
1 |
compile-sass --PATH_SRC $FilePath$ --FILENAME $FileName$ |
これで目的を果たせました。
- Facebook GraphAPI v2.9でいいね・シェア数をPHPで取得して表示 - 2017年9月7日
- phpstormのFilewatcherでautoprefixerを使う方法 - 2017年1月19日
- Custom Field Templateを使用してのプレビューを実装 - 2016年1月14日
- WordPress:WooCommerceを使ってみて分かったこと - 2013年7月5日
- 誰得なプラグイン Ultimate Google Analytics改をひっそりと公開します - 2013年6月4日
- プラグイン『WooCommerce Fields for Japan』を公開しました - 2013年4月21日
- 公式 WordPress.orgプラグインディレクトリでのプラグイン公開のススメ - 2013年4月17日
- WordPress:WooCommerceを日本仕様へと日本語化 - 2013年4月15日
- webクリエイター パソコンを買う。 - 2013年3月16日
- WordPress:『続きを読む』read moreをpタグで囲む - 2013年3月5日




Pingback: Webstormにgulpでsass自動コンパイル設定 | CAPO