wordpressのカスタムフィールドを無駄にしている人がきっと沢山いると思います。
こんなに便利なものを!!
でもきっと、使いにくいと思っている人もおおいはず。
ましてや、素人さんに、カスタムフィールドを使用させるのも・・。
ということで、今回はカスタムフィールドをばっちり使いやすくします。
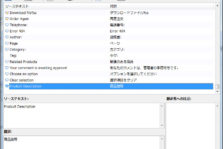
以下の画像の様に投稿画面に誰でも分かりやすい入力欄を作成します。

functions.phpに書いてもOKですが、すぐぐちゃぐちゃになっちゃうので、今回は別にFileを作っちゃいます。
適当なFile名でOKです。ではソースを
[sourcecode language=”php”]
<?php
$work_meta_boxes =
array(
"smallimg" => array(
"name" => "smallimg",
"std" => "",
"title" => "サムネイルイメージ",
"description" => "画像をUPした場合、画像のサムネイルimgのアドレスをコピペ!")
/* 以下の段落をカスタムして増やせます。
"company" => array(
"name" => "カスタムフィールドの名前",
"std" => "",
"title" => "入力欄のタイトル",
"description" => "説明文(タグ使用可能)"),
*/
);
[/sourcecode]
今回は『smallimg』という名前のカスタムフィールドで『サムネイルイメージ』がタイトルです。descriptionはその通り説明書きみたいなものです。stdは初期値です。初期値の変更で、imgが無いときにデフォルトの画像URLを入力しておくとか、そんな感じの使い方です。
次に、投稿画面への入力欄の追加のために以下を追加。
[sourcecode language=”php”]
function work_meta_boxes() {
global $post, $work_meta_boxes;
foreach($work_meta_boxes as $meta_box) {
$meta_box_value = get_post_meta($post->ID, $meta_box[‘name’].’_value’, true);
if($meta_box_value == "")
$meta_box_value = $meta_box[‘std’];
echo'<input type="hidden" name="’.$meta_box[‘name’].’_noncename" id="’.$meta_box[‘name’].’_noncename" value="’.wp_create_nonce( plugin_basename(__FILE__) ).’" />’;
echo'<h2>’.$meta_box[‘title’].'</h2>’;
echo'<input type="text" name="’.$meta_box[‘name’].’_value" value="’.$meta_box_value.’" size="55" /><br />’;
echo'<p><label for="’.$meta_box[‘name’].’_value">’.$meta_box[‘description’].'</label></p>’;
}
}
function create_meta_box() {
global $theme_name;
if ( function_exists(‘add_meta_box’) )
add_meta_box( ‘work-meta-boxes’, ‘TOPページサムネイル追加’, ‘work_meta_boxes’, ‘post’, ‘normal’, ‘high’ );
}
[/sourcecode]
この辺の説明は割愛します。
知りたければ書きますが・・
上のソースの23行目の説明だけ・・
[sourcecode language=”php”]
<?php add_meta_box(‘id’, ‘title’, ‘callback’, ‘page’, ‘context’, ‘priority’); ?>
[/sourcecode]
id
編集画面でのID(識別名)です。
title
編集画面で表示されるタイトル(ラベル)です。
callback
コールバック関数です。(今回はwork_meta_boxes)
page
投稿画面orページ作成画面orリンク編集画面どれで表示させるか。 (‘post’, ‘page’, or ‘link’)
context
コンテキスト
priority
プライオリティ(優先順位です)。メタボックスが呼び出される順番。
あとは、記事と一緒に入力したデータをどこに保存するかの設定です。
[sourcecode language=”php”]
function save_postdata( $post_id ) {
global $post, $work_meta_boxes;
foreach($work_meta_boxes as $meta_box) {
// Verify
if ( !wp_verify_nonce( $_POST[$meta_box[‘name’].’_noncename’], plugin_basename(__FILE__) )) {
return $post_id;
}
if ( ‘page’ == $_POST[‘post_type’] ) {
if ( !current_user_can( ‘edit_page’, $post_id ))
return $post_id;
} else {
if ( !current_user_can( ‘edit_post’, $post_id ))
return $post_id;
}
$data = $_POST[$meta_box[‘name’].’_value’];
if(get_post_meta($post_id, $meta_box[‘name’].’_value’) == "")
add_post_meta($post_id, $meta_box[‘name’].’_value’, $data, true);
elseif($data != get_post_meta($post_id, $meta_box[‘name’].’_value’, true))
update_post_meta($post_id, $meta_box[‘name’].’_value’, $data);
elseif($data == "")
delete_post_meta($post_id, $meta_box[‘name’].’_value’, get_post_meta($post_id, $meta_box[‘name’].’_value’, true));
}
}
[/sourcecode]
ここも割愛。
んで、最後に
[sourcecode language=”php”]
add_action(‘admin_menu’, ‘create_meta_box’);
add_action(‘save_post’, ‘save_postdata’);
[/sourcecode]
あとはfunctions.phpに以下の一文を付け足して、呼び出してあげましょう。
[sourcecode language=”php”]
<?php
include_once (TEMPLATEPATH . ‘/保存したfile名.php’);
?>
[/sourcecode]
なんだか説明になってないので、File上げときます。
適当にいじって使って下さい。
ダウンロードする方、何かコメいただけるとうれしいです。
右クリ保存でお願いしますYO
ダウンロード
functions.phpだけは自分で一文を付け足して下さい。
カスタムフィールドの呼び出し方は。。前に書いた気がするので探して下さいw
無ければ後で書きます。
- Facebook GraphAPI v2.9でいいね・シェア数をPHPで取得して表示 - 2017年9月7日
- phpstormのFilewatcherでautoprefixerを使う方法 - 2017年1月19日
- Custom Field Templateを使用してのプレビューを実装 - 2016年1月14日
- WordPress:WooCommerceを使ってみて分かったこと - 2013年7月5日
- 誰得なプラグイン Ultimate Google Analytics改をひっそりと公開します - 2013年6月4日
- プラグイン『WooCommerce Fields for Japan』を公開しました - 2013年4月21日
- 公式 WordPress.orgプラグインディレクトリでのプラグイン公開のススメ - 2013年4月17日
- WordPress:WooCommerceを日本仕様へと日本語化 - 2013年4月15日
- webクリエイター パソコンを買う。 - 2013年3月16日
- WordPress:『続きを読む』read moreをpタグで囲む - 2013年3月5日






Pingback: Wordpressのカスタムフィールドの意味が少しわかった - ブルマンぶるぶる