ボタンとか、角丸の枠で使うことが多いと思いますが、youtubeってほとんど一枚の画像なんですね。
DesignWalker:CSS Spriteを活用しよう
基本的に自分はGIFならGIFでひとまとめにすることが多いです。
スライスして、あとはwebsite-performanceさんにおまかせ。
日本語にも翻訳されてます。
![]()
spriteでも使えそうな画像達をzipに圧縮して、
透過色の設定とか出力画像の形式(GIF,PNG,JPG)を選択して簡単にsprite画像とcssを作成してくれます。
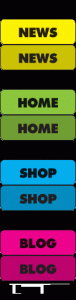
GIFボタン4こでやった場合の例↓
出来た画像はこんな感じです。

んで、はき出されたcssはこんな感じ
[sourcecode language=”css”]
.sprite-navi_news { background-position: 0 -30px; }
.sprite-navi_home { background-position: 0 -142px; }
.sprite-navi_shop { background-position: 0 -254px; }
.sprite-navi_blog { background-position: 0 -366px; }
/* 以下ロールオーバー画像 */
.sprite-navi_news_ro { background-position: 0 -71px; }
.sprite-navi_home_ro { background-position: 0 -183px; }
.sprite-navi_shop_ro { background-position: 0 -295px; }
.sprite-navi_blog_ro { background-position: 0 -407px; }
[/sourcecode]
backgroundルールの追加も忘れずに!
[sourcecode language=”css”]
/* これはサンプルです */
#menu ul li{
background:url(img/hoge.gif) no-repeat left top;
}
[/sourcecode]
今回は、ボタンだけで説明しましたが、ページ内のリピートされない画像はひとまとめに出来ると思います。
画像が多かったりすると、表示されなかったりすること多い世の中ですが、
spriteならHTTPリクエストの回数も減ってステキです。
自分の場合、デザイナーから『ここやっぱり変更!』っていうのもうないよね!?って確認して
最終的なデザインが通ったらspriteにしてUPしたりしてます。
spriteにしてデザイン変更あったらめんどいので。
- Facebook GraphAPI v2.9でいいね・シェア数をPHPで取得して表示 - 2017年9月7日
- phpstormのFilewatcherでautoprefixerを使う方法 - 2017年1月19日
- Custom Field Templateを使用してのプレビューを実装 - 2016年1月14日
- WordPress:WooCommerceを使ってみて分かったこと - 2013年7月5日
- 誰得なプラグイン Ultimate Google Analytics改をひっそりと公開します - 2013年6月4日
- プラグイン『WooCommerce Fields for Japan』を公開しました - 2013年4月21日
- 公式 WordPress.orgプラグインディレクトリでのプラグイン公開のススメ - 2013年4月17日
- WordPress:WooCommerceを日本仕様へと日本語化 - 2013年4月15日
- webクリエイター パソコンを買う。 - 2013年3月16日
- WordPress:『続きを読む』read moreをpタグで囲む - 2013年3月5日



0 comments found
Comments for: CSS Sprite