WordPressでサイトを作るときに限らず、色んなシチュエーションで使う機能のカスタムフィールドですが、カスタムフィールドを使用したページをプレビューしようとすると、デフォルトのままの仕様だと反映されずに、公開したときの値が反映されて、投稿や下書きを更新してプレビューする必要があります。
カスタムフィールドを使用するサイトを構築する際、最近ではもっぱらWP Alchemyを使用していたのですが、Custom Field Templateを使用したサイトをいじる機会があり、プレビューが機能しないのでそこも直して欲しいということになりました。
ググっても、デフォルトのカスタムフィールドを使用した時のプレビュー反映方法は出てくるけどCustom Field Templateのは出てこない。
他のadvanced custom fieldsとかは出てくるんですけど・・。
今更プラグイン変えてもなぁと思いつつ、プレビューでも入力した値を反映される様にいじくることにしました。
出来るだけプラグイン本体をいじりたくなかったのでテーマのfunction.phpに追記して対応。
|
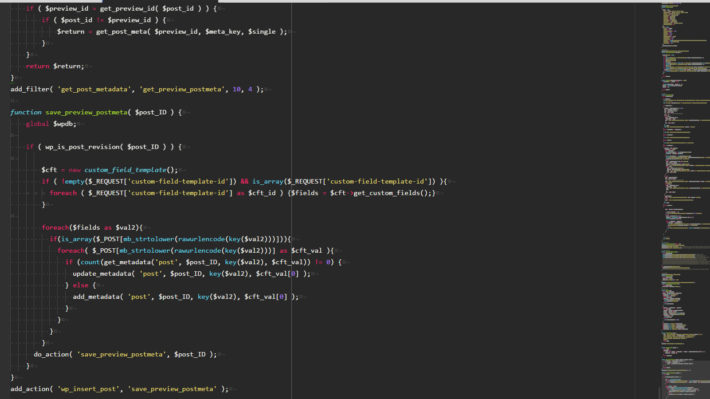
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
// 下書きのpost_IDを取得 function get_preview_id( $post_id ) { global $post; $preview_id = 0; if ( $post->ID == $post_id && is_preview() && $preview = wp_get_post_autosave( $post->ID ) ) { $preview_id = $preview->ID; } return $preview_id; } // プレビュー時、meta情報をプレビュー用のmeta情報に置き換え function get_preview_postmeta( $return, $post_id, $meta_key, $single ) { if ( $preview_id = get_preview_id( $post_id ) ) { if ( $post_id != $preview_id ) { $return = get_post_meta( $preview_id, $meta_key, $single ); } } return $return; } add_filter( 'get_post_metadata', 'get_preview_postmeta', 10, 4 ); // カスタムフィールドテンプレートの送信形式による値を取得してプレビューのmeta情報を書き換え function save_preview_postmeta( $post_ID ) { global $wpdb; if ( wp_is_post_revision( $post_ID ) ) { $cft = new custom_field_template(); if ( !empty($_REQUEST['custom-field-template-id']) && is_array($_REQUEST['custom-field-template-id']) ){ foreach ( $_REQUEST['custom-field-template-id'] as $cft_id ) {$fields = $cft->get_custom_fields();} } foreach($fields as $val2){ if(is_array($_POST[mb_strtolower(rawurlencode(key($val2)))])){ foreach( $_POST[mb_strtolower(rawurlencode(key($val2)))] as $cft_val ){ if (count(get_metadata('post', $post_ID, key($val2), $cft_val)) != 0) { update_metadata( 'post', $post_ID, key($val2), $cft_val[0] ); } else { add_metadata( 'post', $post_ID, key($val2), $cft_val[0] ); } } } } do_action( 'save_preview_postmeta', $post_ID ); } } add_action( 'wp_insert_post', 'save_preview_postmeta' ); |
結構適当だけど動作確認してこれで完了。
ちなみに、デフォルトのカスタムフィールドのUIには対応していません。
理由としては、カスタムフィールドテンプレートを使用して更新や投稿を行っているクライアントさんはデフォルトのUIを使用しないし、
そもそもデフォルトのUIを表示させないように設定してあげればいいので。
- Facebook GraphAPI v2.9でいいね・シェア数をPHPで取得して表示 - 2017年9月7日
- phpstormのFilewatcherでautoprefixerを使う方法 - 2017年1月19日
- Custom Field Templateを使用してのプレビューを実装 - 2016年1月14日
- WordPress:WooCommerceを使ってみて分かったこと - 2013年7月5日
- 誰得なプラグイン Ultimate Google Analytics改をひっそりと公開します - 2013年6月4日
- プラグイン『WooCommerce Fields for Japan』を公開しました - 2013年4月21日
- 公式 WordPress.orgプラグインディレクトリでのプラグイン公開のススメ - 2013年4月17日
- WordPress:WooCommerceを日本仕様へと日本語化 - 2013年4月15日
- webクリエイター パソコンを買う。 - 2013年3月16日
- WordPress:『続きを読む』read moreをpタグで囲む - 2013年3月5日


0 comments found
Comments for: Custom Field Templateを使用してのプレビューを実装