サイトをクライアントに納品時に管理画面をカスタマイズして、UIを改善して更新作業をしやすくするのは素晴らしいことです。
WordPressのデフォルトの管理画面って地味なイメージもありますしね。
『サイト自体のカラーを使用して、管理画面まで統一させたり』ということで、更新作業を実際に行う人が使いやすくなれば、管理画面の改造って、やるにこしたことは無いと思います。
管理画面のUIを改善・改造をして、更新作業へのモチベーションが上がってくれて、更新作業を実際に行う人がこまめに更新してくれたりしたら、それこそロングテールなSEOにつながるのでは無いでしょうか。(ちょっと無理矢理ですかね・・)
ピックアップ
簡単に出来るならプラグインは使用しない
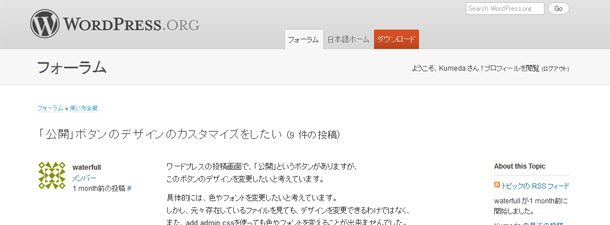
たまに活動させていただいているWordpressの公式フォーラムで、『「公開」ボタンのデザインのカスタマイズをしたい』という質問を見かけて回答してみました。
Add Admin CSSというプラグインに関しては、存じ上げておらず、上記の様な動作だけですと、単にテーマ内のfunction.phpに一文加えてあげるだけで、おなじ動きをしてくれます。
|
1 2 3 4 5 |
function custom_publish_btn() { echo '<style>#publishing-action input[type="submit"] {background:red;}</style>'; } add_action('admin_head', 'custom_publish_btn'); |
単に、管理画面のhead内で任意のcssをはき出させてるだけです。
この一文だけに対して、何もプラグインまで導入することはないですね。

要素に関しては、ソースを見たり、Firebug等で要素のID、classを調べてセレクタ指定してあげればいいだけです。
wp_add_inline_style()を使って埋め込む
フォーラムで言われていましたwp_add_inline_style()という関数は非常に便利です。
しかし、load-styles.phpを介して連結されているcssに関しては正常に動作してくれないバグがあります。
この関数は一つ目のパラメータで指定したcssに、任意のスタイルを追加で埋め込むという動作をしてくれます。
|
1 |
<?php wp_add_inline_style('wp-admin' ,'#publishing-action input[type="submit"] {background:red;}'); ?> |
これでwp-admin.cssに#publishing-action input[type=”submit”] {background:red;}という一文を追加します。
最新版では動作確認していませんが、cssファイルがload-styles.phpを介して連結されている場合は動作しません。
どうしても、この関数を使用したい場合はデバッグモードで動かさないとwp_add_inline_style()という関数は動作しませんので。
Add Admin CSSの中身見てみましたが、wp_add_inline_style()関数は使用されていない様なので、セレクタだけしっかり指定してあげれば、という感じだと思います。
- Facebook GraphAPI v2.9でいいね・シェア数をPHPで取得して表示 - 2017年9月7日
- phpstormのFilewatcherでautoprefixerを使う方法 - 2017年1月19日
- Custom Field Templateを使用してのプレビューを実装 - 2016年1月14日
- WordPress:WooCommerceを使ってみて分かったこと - 2013年7月5日
- 誰得なプラグイン Ultimate Google Analytics改をひっそりと公開します - 2013年6月4日
- プラグイン『WooCommerce Fields for Japan』を公開しました - 2013年4月21日
- 公式 WordPress.orgプラグインディレクトリでのプラグイン公開のススメ - 2013年4月17日
- WordPress:WooCommerceを日本仕様へと日本語化 - 2013年4月15日
- webクリエイター パソコンを買う。 - 2013年3月16日
- WordPress:『続きを読む』read moreをpタグで囲む - 2013年3月5日







0 comments found
Comments for: WordPress:「公開」ボタンのデザインのカスタマイズ