フォーラムでも同じ事で悩んでる方がいて、
投稿をカスタムフィールド値でソートし、更に時系列に並べる
こちらは解決したようですが、ぼくがやりたいことはちょーっと違っていたのです!
たとえば、良くショッピングサイトであるような『価格順』『新着順』なんかのボタンをアーカイブページに実装したかったのです。
例として、カスタムフィールド名を『item_price』とします。
これをボタンで昇順降順で自在に並び替えたい。
ということで以下覚え書き
プラグイン使わなくても出来ますが、めんどくさいのでプラグイン頼み。
WP Smart Sortを使用します。
これデフォルト使用でもいいんですが、スマートではないので。。
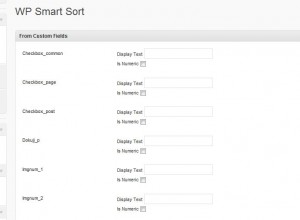
プラグインフォルダにUP後有効化したら、オプション画面からSmart Sort設定画面へ。

使用するカスタムフィールド名を探し、Display Text欄に名前をつけ、右側の追加ボタンを押します。
今回は例としてフィールド名『item_price』にDisplay Text欄を『価格』としてみました。
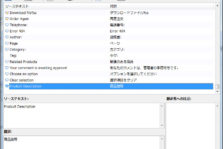
追加後、下にスクロールすると次のような項目があります。

この、価格(_item_price-pm)ASC という部分が非常に重要で、
_item_price-pmが並べ替えのキーで、
ASCが並び順のキー(昇順(asc)・降順(desc)となります。
ここまで分かれば、あとはテンプレート側で値をとってquery_postsの引数に追加するだけです。
(query postsの引数に関しては、テンプレートタグ/query postsを参照)
引数は
ssort = 並び替えのキー
sdir = 並び順のキー
[sourcecode language=”php”]
<?php
$ssort = $_GET[‘ssort’];
$sdir = $_GET[‘sdir’];
?>
<?php if (have_posts()) : query_posts("ssort=$ssort&sdir=$sdir"); ?>
[/sourcecode]
最後に、ページ内に実装するボタン、『価格順』のリンクを
http://○○.com/?cat=カテゴリID&ssort=_item_price-pm&sdir=asc
とか
http://○○.com/?cat=カテゴリID&ssort=_item_price-pm&sdir=desc
にする。カテゴリIDの取得についてはさすがに割愛します。
以上、ものすごく省略しながらの覚え書きでした。
- Facebook GraphAPI v2.9でいいね・シェア数をPHPで取得して表示 - 2017年9月7日
- phpstormのFilewatcherでautoprefixerを使う方法 - 2017年1月19日
- Custom Field Templateを使用してのプレビューを実装 - 2016年1月14日
- WordPress:WooCommerceを使ってみて分かったこと - 2013年7月5日
- 誰得なプラグイン Ultimate Google Analytics改をひっそりと公開します - 2013年6月4日
- プラグイン『WooCommerce Fields for Japan』を公開しました - 2013年4月21日
- 公式 WordPress.orgプラグインディレクトリでのプラグイン公開のススメ - 2013年4月17日
- WordPress:WooCommerceを日本仕様へと日本語化 - 2013年4月15日
- webクリエイター パソコンを買う。 - 2013年3月16日
- WordPress:『続きを読む』read moreをpタグで囲む - 2013年3月5日






Pingback: アーカイブページをカスタムフィールドの値で並び替える | setting_web