Contents
テーブルタグが苦手な方へ。。
便利なツールがあったもんだ!
その名も『エクセルシートをHTMLテーブルに変換しちゃう君』
エクセルで作った表をcssとhtmlで出力してくれます。
では使ってみよー。
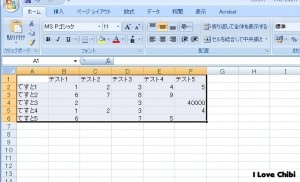
適当にエクセルで作成。

んで表の部分を範囲指定してクリップボードへコピー。

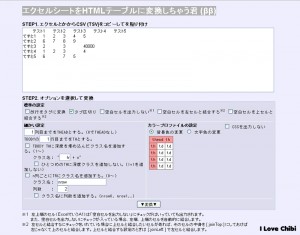
あとはサイトの上のテキストボックスにペーストして、オプションをいじくって変換ボタンをポン!
それだけでめんどくさいテーブルタグが産まれます。
ちなみに、テスト用で作ってみたcssとhtmlが以下
| テスト1 | テスト2 | テスト3 | テスト4 | テスト5 | |
|---|---|---|---|---|---|
| てすと1 | 1 | 2 | 3 | 4 | 5 |
| てすと2 | 6 | 7 | 8 | 9 | |
| てすと3 | 2 | 3 | 40000 | ||
| てすと4 | 1 | 2 | 3 | 4 | |
| てすと5 | 6 | 7 | 5 |
css
[sourcecode language=”css”]
table {
border-collapse: collapse;
}
th {
border: solid 1px #666666;
color: #000000;
background-color: #ff9999;
}
td {
border: solid 1px #666666;
color: #000000;
background-color: #ffffff;
}
[/sourcecode]
HTML
[sourcecode language=”html”]
<table>
<thead>
<tr>
<th>
</th>
<th>
テスト1
</th>
<th>
テスト2
</th>
<th>
テスト3
</th>
<th>
テスト4
</th>
<th>
テスト5
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
てすと1
</th>
<td>
1
</td>
<td>
2
</td>
<td>
3
</td>
<td>
4
</td>
<td>
5
</td>
</tr>
<tr>
<th>
てすと2
</th>
<td>
6
</td>
<td>
7
</td>
<td>
8
</td>
<td>
9
</td>
<td>
</td>
</tr>
<tr>
<th>
てすと3
</th>
<td>
2
</td>
<td>
</td>
<td>
3
</td>
<td>
</td>
<td>
40000
</td>
</tr>
<tr>
<th>
てすと4
</th>
<td>
1
</td>
<td>
2
</td>
<td>
3
</td>
<td>
</td>
<td>
4
</td>
</tr>
<tr>
<th>
てすと5
</th>
<td>
6
</td>
<td>
</td>
<td>
7
</td>
<td>
5
</td>
<td>
</td>
</tr>
</tbody>
</table>
[/sourcecode]
- Facebook GraphAPI v2.9でいいね・シェア数をPHPで取得して表示 - 2017年9月7日
- phpstormのFilewatcherでautoprefixerを使う方法 - 2017年1月19日
- Custom Field Templateを使用してのプレビューを実装 - 2016年1月14日
- WordPress:WooCommerceを使ってみて分かったこと - 2013年7月5日
- 誰得なプラグイン Ultimate Google Analytics改をひっそりと公開します - 2013年6月4日
- プラグイン『WooCommerce Fields for Japan』を公開しました - 2013年4月21日
- 公式 WordPress.orgプラグインディレクトリでのプラグイン公開のススメ - 2013年4月17日
- WordPress:WooCommerceを日本仕様へと日本語化 - 2013年4月15日
- webクリエイター パソコンを買う。 - 2013年3月16日
- WordPress:『続きを読む』read moreをpタグで囲む - 2013年3月5日

0 comments found
Comments for: エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)を使ってみた