カスタムフィールドを有効活用したら、wordpressの活用の幅が広がると思います。
今日の天気、気分、一言、使ったお金とか。何でもメモ出来るしねー。
ちなみに、その日の写真のimgソース書いて別ページにサムネ表示させたりも出来ます。
それはまた別ページで紹介しているので、今回はプラグインの覚え書き。
カスタムフィールドに記入した値を表示させるタグといえば、the_meta()でOKですが、
これだと、色んなプラグイン入れてるひとは要らないものまで吐き出してくれます。
なので必要な値を必要な場所に。それがGet Custom Field Valuesです。
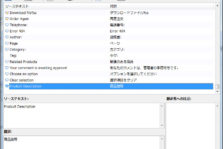
例えば、こんな感じで毎日自分の体重を書き込んでいったとします。

これを、
今日の体重 58.2kg
という感じで表示させたいと思います。
毎日書くので、今回はindex.phpのループの記事コンテンツ表示部分の後ろに追加します。
コードはこんな感じです。
[sourcecode language=”php”]
<?php echo c2c_get_custom
(‘体重’,'<p>今日の体重 <span style="color:red;">’,’kg</span></p>’,’サボった’);
?>
[/sourcecode]
わかりにくいですが、ループ内に置くときは
[sourcecode language=”php”]<?php echo c2c_get_custom
(‘$field’,’$before’,’$after’,’$none’,’$between’,’$before_last’);
?>[/sourcecode]
こんな感じの引数になります。
- $field 表示させるカスタムフィールドの名前(ここでは体重)
- $before 値の前に表示させるテキストもしくはHTML(ここではHTMLと今日の体重というテキスト)
- $after 値の後に表示させるテキストもしくはHTML(ここではkgという単位表示とタグ閉じ)
- $none 値をが空もしくは見つからないときに表示されるテキス(ry (ここではサボったというテキスト。空でもOK)
- $between 2つ以上値がある時、間に表示させるテキス(ry (空に指定すると一つ目だけ表示。例としてはコンマとか)
- $before_last 2つ以上値がある時、最後と最後から2個目の間に表示させる(ry (例としてはandとか。日本人には馴染みがない習慣)
ちなみにループの外に置きたい時は、c2c_get_customではなくc2c_get_recent_customとします。
- Facebook GraphAPI v2.9でいいね・シェア数をPHPで取得して表示 - 2017年9月7日
- phpstormのFilewatcherでautoprefixerを使う方法 - 2017年1月19日
- Custom Field Templateを使用してのプレビューを実装 - 2016年1月14日
- WordPress:WooCommerceを使ってみて分かったこと - 2013年7月5日
- 誰得なプラグイン Ultimate Google Analytics改をひっそりと公開します - 2013年6月4日
- プラグイン『WooCommerce Fields for Japan』を公開しました - 2013年4月21日
- 公式 WordPress.orgプラグインディレクトリでのプラグイン公開のススメ - 2013年4月17日
- WordPress:WooCommerceを日本仕様へと日本語化 - 2013年4月15日
- webクリエイター パソコンを買う。 - 2013年3月16日
- WordPress:『続きを読む』read moreをpタグで囲む - 2013年3月5日






Pingback: はじめにインストールするプラグイン1 | ドロップシッパーのWordpress
Pingback: Get Custom Field Values | wordpressで作ったサイト
Pingback: Wordpressでカスタムフィールドの値が無い時、ページへ出力をしない方法 | S2